在UI设计中,链球作为一种经典的体育元素,不仅能够激发用户的运动热情,还能通过其独特的旋转和动感特性,为界面设计增添一抹活力与动感,如何巧妙地将链球元素融入UI设计中,以增强用户体验呢?
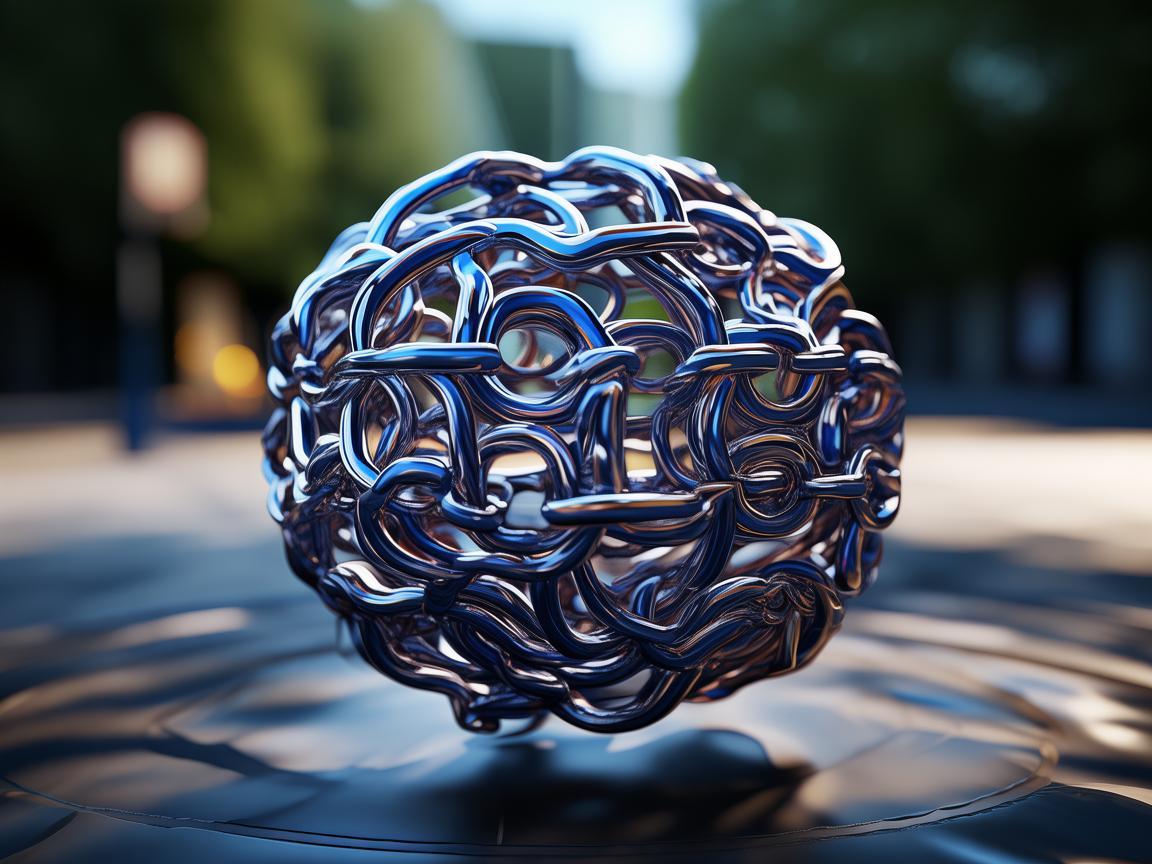
色彩选择上,可以选用链球特有的金属光泽或活力色彩,如银白、深蓝或亮绿,以增强视觉冲击力,利用色彩的渐变和光影效果,模拟链球旋转时的光影变化,使界面更加生动。

形状与纹理上,链球的轮廓可以设计为圆形或椭圆形的按钮或图标,其表面可加入细腻的金属纹理或运动纹理,以增加真实感和触感体验,在旋转动画上,可以设计流畅的旋转效果,模拟链球的实际运动轨迹,使界面元素“活”起来。
空间布局上,链球元素可以巧妙地融入导航栏、轮播图或功能按钮中,作为视觉焦点或引导元素,引导用户视线流动,通过链球元素的动态变化(如大小、位置、旋转速度等),增加界面的互动性和趣味性。
情感共鸣方面,链球作为体育精神的象征,能够激发用户对健康、活力、挑战的向往,在设计中,可以结合运动场景或励志标语,使链球元素不仅仅是视觉上的点缀,更是情感上的共鸣点。
通过巧妙的色彩、形状、纹理设计以及空间布局和情感共鸣的营造,链球元素能在UI设计中发挥其独特的优势,为用户体验增添一抹动感与活力。


发表评论
链球设计中,通过流畅的线条与动态视觉元素结合色彩渐变和光影效果能显著增强用户体验。
链球设计通过色彩渐变与动态光影效果,营造出流畅的视觉动感路径,这不仅能吸引用户目光流动、增强参与度;还能激发运动激情和活力体验。
链球设计中,通过色彩渐变与动态光影效果增强视觉动感体验,
链球设计通过色彩渐变与动态光影效果,营造出流畅的视觉动感路径,
添加新评论